In dieser Anleitung klären wir, wie man ein Logo in WordPress einfügt und anpasst. Wenn du gerade dabei bist eine Website zu erstellen, solltest du beachten, dass ein aussagekräftiges Logo ein zentraler Bestandteil jeder Website ist, der den ersten Eindruck bei Besuchern hinterlässt und die Identität einer Marke prägt. Vielleicht hast du bereits ein professionelles Logo erstellen lassen oder du stehst noch am Anfang deines Business und verwendest ein selbsterstelltes Logo. In jedem Fall geht es nun darum, das Logo nahtlos und ansprechend auf deiner Website einzufügen. Das ist auch absolut nicht schwer. Wir navigieren nun gemeinsam durch die Schritte, wie du leicht dein Logo in WordPress integrieren kannst.
Wo soll ich mein Logo platzieren?

Bevor du dein Logo in WordPress einfügst, musst du dich für eine Position entscheiden. Die meisten Websites platzieren ihr Logo im Header, oft links oder in der Mitte. Dies ist eine traditionelle und benutzerfreundliche Position, da der Blick von Usern dort meist zuerst hinfällt.
Vorteile der Positionen:
Logo links im Header
Konsistenz mit Lesegewohnheiten: In vielen westlichen Kulturen lesen Menschen von links nach rechts. Durch das Platzieren des Logos links im Header folgt man dieser natürlichen Leserichtung und bietet eine konsistente visuelle Erfahrung.
Traditionelles Layout: Das linke Logo-Layout ist weit verbreitet und wird von den meisten Usern erwartet. Dies kann dazu beitragen, dass deine Website intuitiver wirkt, da Besucher sich an diese Konvention gewöhnt haben.
Bessere Integration mit der Navigation: Wenn deine Website eine horizontale Menüleiste hat, lässt sich das Logo links gut in diese Struktur integrieren. Es schafft eine klare visuelle Hierarchie und betont die Navigationspunkte auf der rechten Seite.
Logo mittig im Header
Symmetrie und Ausgewogenheit: Ein mittig platziertes Logo kann ein Gefühl der Symmetrie und Ausgewogenheit erzeugen, was visuell ansprechend sein kann. Es zieht die Aufmerksamkeit in die Mitte der Seite und wird als künstlerisch und modern wahrgenommen.
Fokus auf der Marke: Durch das Platzieren des Logos in der Mitte des Headers setzt man die Marke buchstäblich in den Mittelpunkt. Dies kann besonders effektiv sein, wenn dein Logo ein außergewöhnliches Design oder einen ikonischen Charakter hat.
Kreativität und Originalität: Eine mittige Platzierung wird oft als kreativer und origineller wahrgenommen, besonders da viele Websites immer noch auf die klassische linke Ausrichtung setzen. Dies könnte deine Website von anderen unterscheiden.
Die Wahl zwischen links und mittig hängt letztendlich von deinen Designpräferenzen und dem gewünschten visuellen Eindruck ab. Experimentiere ein wenig und teste, wie die Platzierung auf dich wirkt.
Wie kann ich ein Logo in WordPress einfügen und anpassen?
Nun geht es darum, dein Logo in WordPress einzufügen und anzupassen. Bei den meisten kostenlosen WordPress Themes kannst du dein Logo über den Customizer einfügen. Hierfür navigierst du zu Design – Customizer.

Innerhalb des Anpassungsbereichs suchst du nun nach der Option „Header“, „Logo“ oder „Identität“.
Logo einfügen im Astra Theme
Das Astra Theme ist ein häufig verwendetes Theme, welches kostenlos ist. Für Beginner ist dieses Theme leicht zu verwenden.

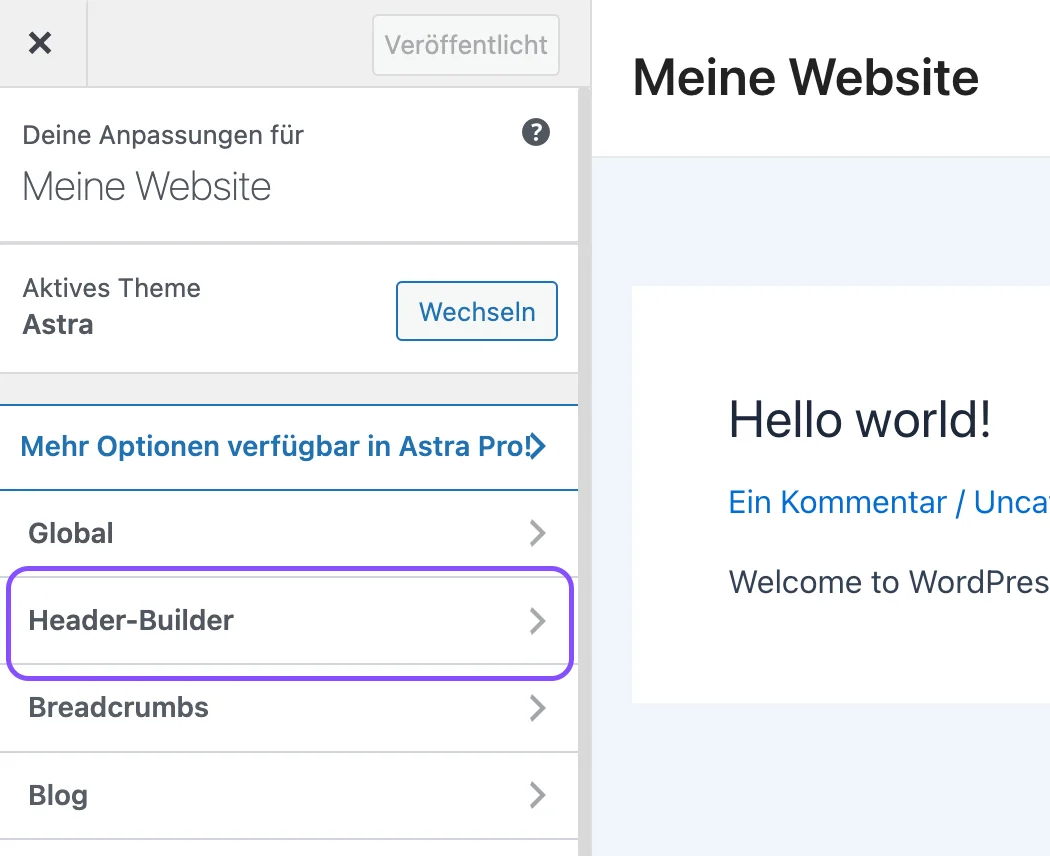
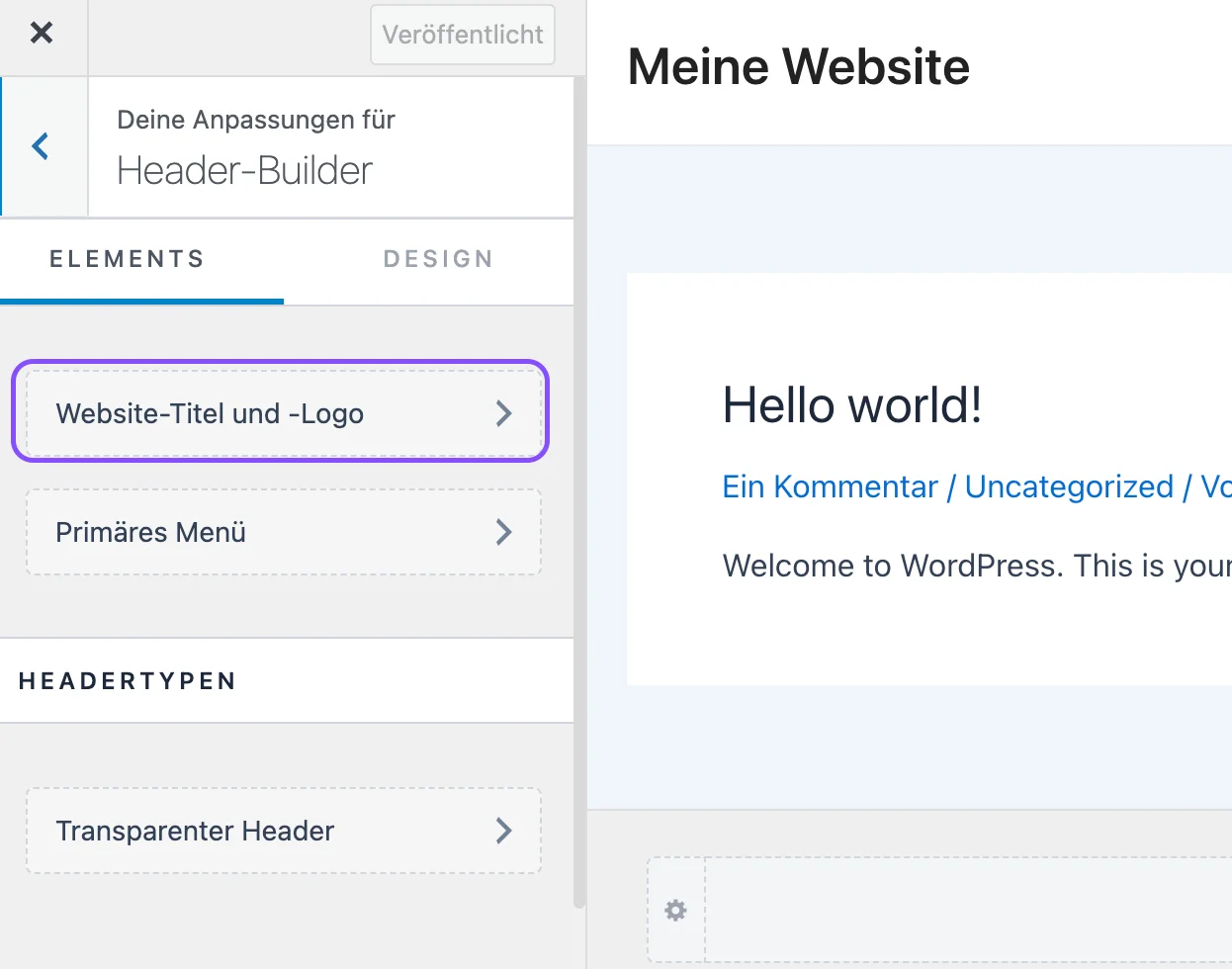
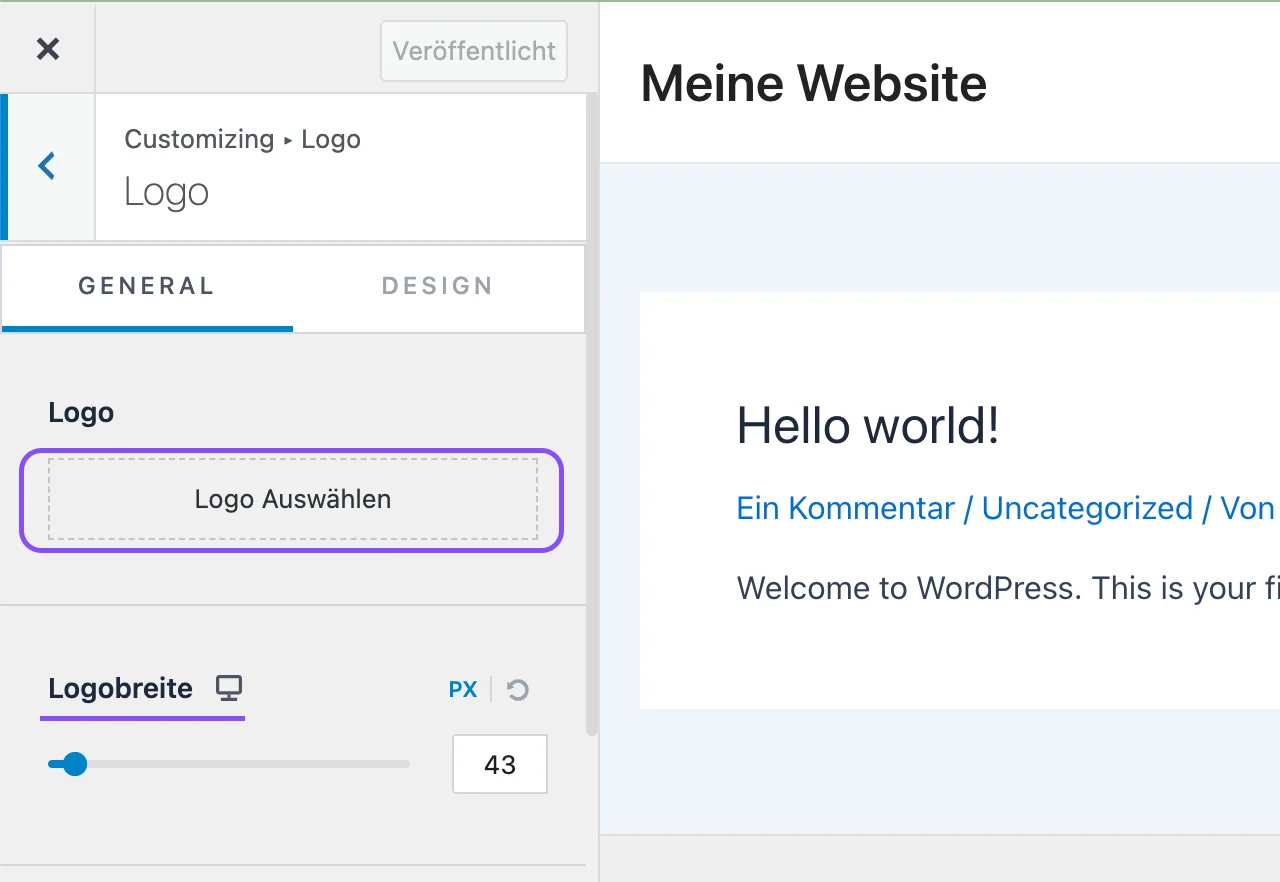
Nachdem du zum Header-Builder navigiert hast, wählst du nun die Option Website Titel und Logo.

Nun kannst du dein Logo hochladen und zurechtschneiden. Anschließend kannst du unter der Option Logobreite mit dem Schieberegler nun wählen, wie groß dein Logo sein soll. Diese Größe wird dann für alle Screengrößen verwendet. Falls du in der mobilen Version eine kleinere Logogröße bevorzugst, kannst du in die mobile Ansicht wechseln und den Schieberegler wieder anpassen. Das Handysymbol über dem Schieberegler zeigt dir, dass deine gewählte Größe nun nur für die mobile Ansicht gilt.

Logo einfügen im Hello Theme
Auch hier navigierst du im 1. Schritt wieder zu Design – Customizer. Nun wählst du die Option Website-Informationen und kannst anschließend dein Logo hochladen.
Bist du bereits fortgeschritten und erstellst deinen eigenen Header, dann ist der Customizer für dein Logo nicht relevant. Du solltest dennoch überprüfen, dass keine Voreinstellungen im Customizer vorgenommen wurden, die eventuell deinen Header überschreiben könnten.
Logo einfügen in einem individuellen WordPress Theme
Du startest damit, dein Logo in deiner WordPress Mediathek hochzuladen. Am besten als PNG Datei mit einem transparenten Hintergrund. Auch ein Backup empfiehlt sich, bevor du mit den nächsten Schritten weitermachst. Anschließend navigierst du zu Design – Theme Editor.
Sobald du im Editor bist, suchst die Header-Datei. Normalerweise wird sie header.php oder etwas Ähnliches genannt. Innerhalb der Datei identifizierst du den Code, der dein Logo anzeigt. Das wird in der Regel wie ein kleines Stück HTML aussehen, das mit .img endet.
Kopiere nun die URL deiner neuen Logodatei aus der Mediathek und ersetze das ’src‘-Attribut durch diese URL. Speicher deine Änderungen und überprüfe deine Startseite sowie einige deiner Unterseiten, um sicherzustellen, dass das Logo gut aussieht und gut in die Struktur deines benutzerdefinierten Themes passt.
Wenn das Logo so aussieht, wie du es beabsichtigst, kannst du diese Änderungen auf deine Live-Website vornehmen.
Lies auch: Welchen SMTP-Port wählen
Logo individuell anpassen mit dem Elementor Theme Builder
Muss ich mein WordPress Logo verlinken?
Dein Logo wird automatisch auf deine Startseite verlinken. Dies ist bei den meisten Webseiten so und dies solltest du bei deiner Website auch beibehalten. Somit wird ein eigener Menüpunkt wie „Home“, der auf deine Startseite verlinkt, auch überflüssig.
Favicon (Website-Icon) in WordPress ersetzen
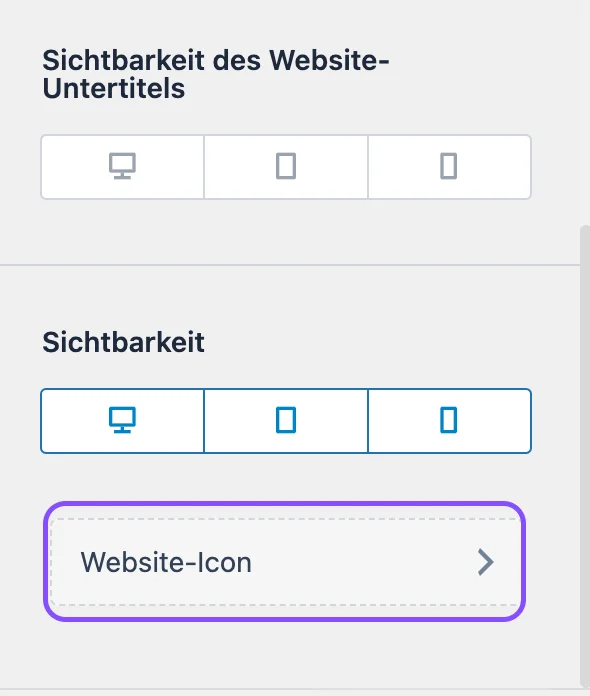
Als Standard-Favicon erhält deine Website das WordPress Logo. Um dieses zu wechseln, navigierst du wieder zu Design – Customizer. Anschließend sucht du je nach Theme wieder die Option „Header“, „Logo“ oder „Identität“. Nun kannst du unter der Option „Favicon“ oder „Website-Icon“ dein Favicon hochladen und zurechtschneiden. Zu beachten gilt, dass dein Favicon quadratisch sein muss.

Lies auch: Bestes Shopify Theme wählen
Logo erstellen
Falls du noch kein Logo hast, kannst du es dir mit Tools wie Canva oder Ilustrator selbst erstellen. Für Beginner ist Canva zu empfehlen. Hier bekommt man in der Basisversion einen kostenlosen Account.
Es gibt hier bereits auch eine große Auswahl an Vorlagen, die man nach seinen eigenen Wünschen weiter anpassen kann, z.B. mit Farben, Schriftarten und eigenen Bildern.
Auch KI-erzeugte Logos können hier eine gute Inspiration geben. Diese kann man als Basis für sein Logodesign verwenden und weiter anpassen.
Wem das zu viel Arbeit ist oder designtechnisch nicht begabt ist, kann sich an einen Designer wenden, der ein professionelles Logo erstellt.

Welches Format sollte mein WordPress Logo haben?
Am einfachsten ist es, wenn du dein Logo als .png Datei mit transparentem Hintergrund speicherst. PNG ist ein verlustfreies Format, das eine hohe Bildqualität beibehält und gleichzeitig transparente Hintergründe unterstützt. Dies ist besonders nützlich, da dein Logo einen transparenten Hintergrund haben sollte und du dieses somit auf unterschiedlichen Hintergrundfarben platzieren kannst. Natürlich kommt auch eine SVG Datei in Betracht, jedoch unterstützt nicht jedes Theme in WordPress das SVG Format für den Logo-Upload.
Deine Datei sollte optimalerweise eine kleine Größe unter 50 KB haben, da diese Datei bei jedem Seitenaufruf deiner Webseite geladen werden muss.
Was das Seitenverhältnis angeht, machen sowohl ein Querformat als auch ein quadratisches Format Sinn für dein Logo. Wählst du ein Logo in Längsformat, wird deine Kopfzeile hierdurch unnötig breit werden und einen großen Anteil des sichtbaren Screens deiner Webseite einnehmen. Für eine hohe Benutzerfreundlichkeit solltest du darauf achten, dass dein Header nicht zu viel Platz des sichtbaren Screens einnimmt.
Tipps für ein gutes Logodesign
Weiterführende Links und Quellen
- WordPress Logo hinzufügen im Customizer
- WordPress Logo Maker
- Logo erstellen mit Taylor Brands.
Kurze Antworten zum Thema: WordPress Logo einfügen
Wie kann ich ein Logo in WordPress hochladen?
- Gehe zum WordPress-Dashboard.
- Klicke auf „Design“ oder „Theme anpassen“, je nach deinem Theme.
- Suche nach der Option „Logo“ oder „Site Identity“.
- Lade dein Logo hoch und speichere die Änderungen.
Welche Dateiformate werden für Logos empfohlen?
In der Regel werden PNG- oder JPEG-Formate bevorzugt. Diese bieten eine gute Balance zwischen Qualität und Dateigröße. Stelle sicher, dass dein Logo eine transparente Hintergrundoption hat, wenn dies gewünscht ist.
Mein Logo wird nicht richtig angezeigt. Was kann ich tun?
- Überprüfe die unterstützten Dateiformate und Größen deines Themes.
- Stelle sicher, dass du das Logo in der richtigen Option (z. B. Header-Logo) hochgeladen hast.
- Cache leeren, um sicherzustellen, dass die neueste Version des Logos angezeigt wird.